
Вариант 1
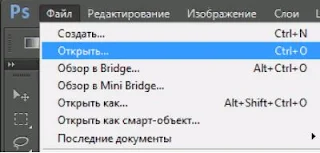
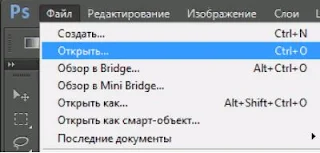
1. Открываем фотошоп и в нём открываем нужную нам картинку
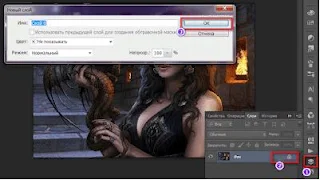
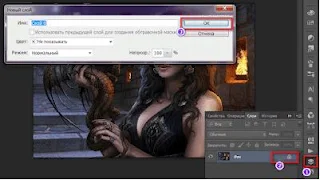
 2. Нажимаем слои. Снимаем замочек с картинки, дважды кликнув по нему мышкой. Во всплывающем окне нажимаем ОК
2. Нажимаем слои. Снимаем замочек с картинки, дважды кликнув по нему мышкой. Во всплывающем окне нажимаем ОК
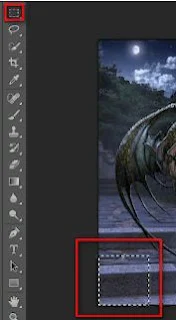
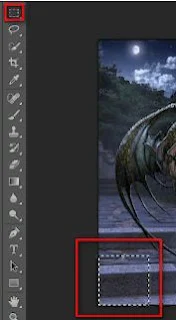
 3. Выбираем инструмент прямоугольная область, ставим в то место, где будет заворачиваться ваш уголок.
3. Выбираем инструмент прямоугольная область, ставим в то место, где будет заворачиваться ваш уголок.
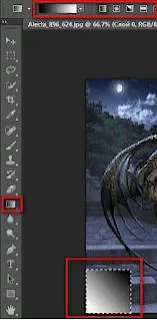
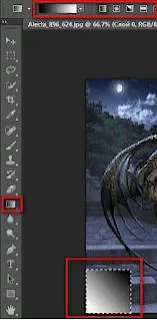
 4. Дальше понадобится инструмент градиент. На панели параметров выставляем градиент — чёрно-белый. Применить градиент так, чтобы верх правого угла был черным, а низ левого светло-серый. (Если уголок будет в другом месте, то внутренний угол чёрный, а тот, что ближе к краю картинки, светлый)
4. Дальше понадобится инструмент градиент. На панели параметров выставляем градиент — чёрно-белый. Применить градиент так, чтобы верх правого угла был черным, а низ левого светло-серый. (Если уголок будет в другом месте, то внутренний угол чёрный, а тот, что ближе к краю картинки, светлый)
 5. Снимаем выделение на прямоугольнике командой Выделение — Отменить или нажав на клавиатуре комбинацию Ctr+D.
5. Снимаем выделение на прямоугольнике командой Выделение — Отменить или нажав на клавиатуре комбинацию Ctr+D.
6. Идём в редактирование — трансформирование-деформация.
7. сверху на картинку ляжет сетка с ползунками. Передвигаем ползунки, загибая угол картинки. Выбирайте на своё усмотрение расположение загиба уголка. Не переусердствуйте, иначе вся картинка может деформироваться.
 8. Добавим тень. Идём в Стили слоя (дважды щелкнув по слою). В закладке Тень выставляете нужные вам настройки.
8. Добавим тень. Идём в Стили слоя (дважды щелкнув по слою). В закладке Тень выставляете нужные вам настройки.
Пустой уголок можно оставить прозрачным или раскрасить, сделать в том месте надпись.




6. Идём в редактирование — трансформирование-деформация.
7. сверху на картинку ляжет сетка с ползунками. Передвигаем ползунки, загибая угол картинки. Выбирайте на своё усмотрение расположение загиба уголка. Не переусердствуйте, иначе вся картинка может деформироваться.

Пустой уголок можно оставить прозрачным или раскрасить, сделать в том месте надпись.
Сохраняете фото.




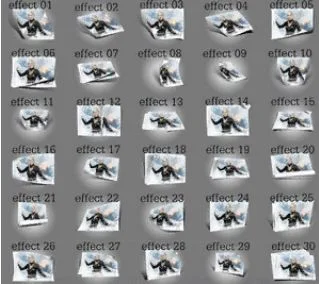
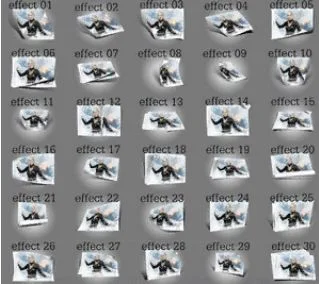
 Открываем в Photoshop нужную фотографию. В панели операции находим нужный эффект 3Д, отрываем его, нажав на стрелочку. И жмём треугольник внизу. Во всплывающем окне разрешаем операцию и вуаля — ваша картинка с загнутым уголком или свёрнутая в трубочку, в зависимости от эффекта, готова.
Открываем в Photoshop нужную фотографию. В панели операции находим нужный эффект 3Д, отрываем его, нажав на стрелочку. И жмём треугольник внизу. Во всплывающем окне разрешаем операцию и вуаля — ваша картинка с загнутым уголком или свёрнутая в трубочку, в зависимости от эффекта, готова.
 Можно сделать серый фон прозрачным или другого цвета. Убрать рамку или поменять её цвет. Это уже на ваш вкус.
Можно сделать серый фон прозрачным или другого цвета. Убрать рамку или поменять её цвет. Это уже на ваш вкус.

Вариант 2
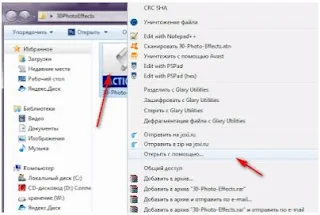
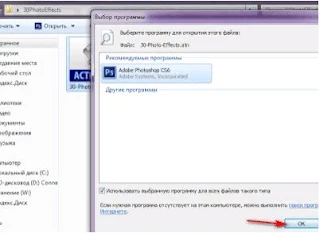
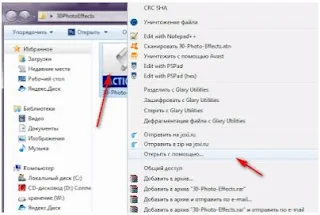
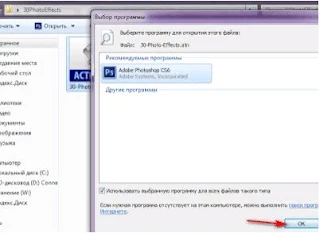
Скачиваем 3D Photo Effects - экшен для Adobe Photoshop здесь или ищем в интернете. Открываем файл программой Photoshop.










Комментарии со спамом удаляются