Неоновый текст
Первым делом хочу отметить, что редактор Paint.Net не так плох, как многие думают. Если установить в него плагины, то он может посоперничать и со знаменитым Фотошопом, да к тому же работать в нём намного проще, особенно новичкам. И кроме этого, редактор совершенно бесплатный.
Плагины можно найти по адресам:
https://paint-net.ru/?id=7
http://lumpics.ru/useful-plugins-for-paint-net/
https://paint-net-4u.ru/plugins/
https://win-soft.net/grafika/262-plaginy-k-paintnet-plugins-for-paintnet-1592017.html
https://dropsstudio.wordpress.com/2011/06/09/paint-sborka/
https://good-surf.ru/forum/index.php?id=1091038
и там же есть описание их установки.
Сегодня нам так же понадобятся плагины, которых нет в стандартной версии.
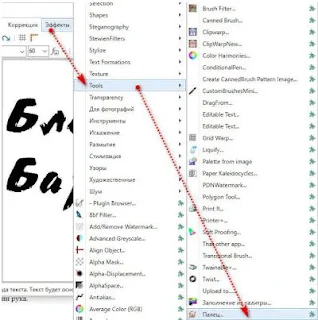
1 шагЗаливаем фон чёрной заливкой. Инструменты — Заливка — в палитре выбираем чёрный цвет.


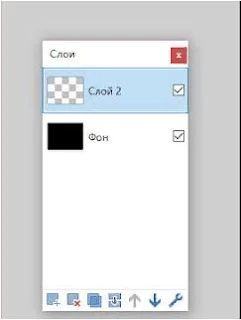
2 шаг
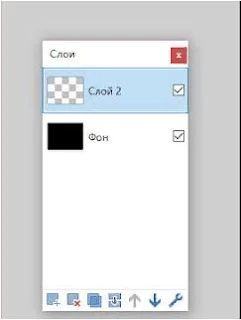
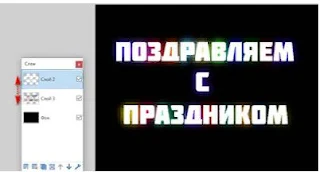
Создаём новый слой, он должен быть выше чёрного фона.
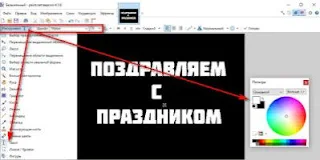
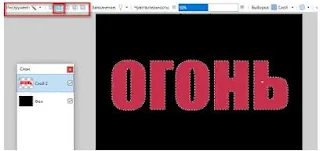
 3 шагПишем любой нужный вам текст белым цветом. Шрифт и его размер выбираем сами.
3 шагПишем любой нужный вам текст белым цветом. Шрифт и его размер выбираем сами.
Инструменты — Текст — в палитре выбираем белый цвет.
 Шаг 4
Шаг 4 
 Шаг 6
Шаг 6
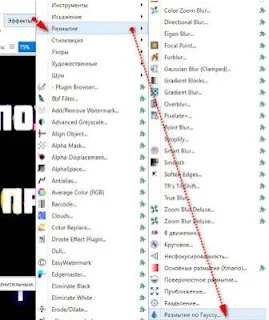
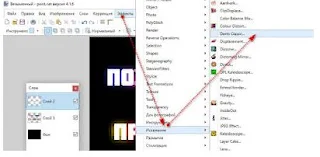
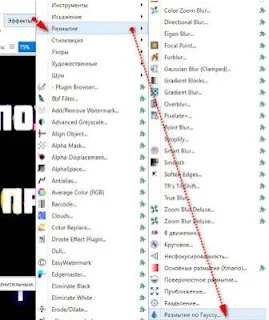
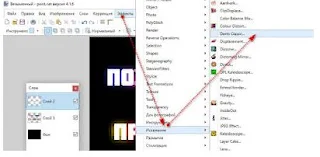
Выбираем во вкладке Эффекты — Размытие — Размытие по Гауссу. Делаем это на цветном изображении.
 Шаг 7
Шаг 7
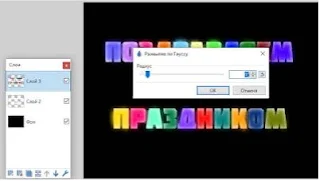
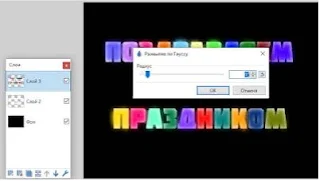
Устанавливаем ползунок на цифре 15. (Вы можете выбрать так, как понравится вам). Нажимаем ОК.
 Шаг 8
Шаг 8
Нажать ОК
 Шаг 10
Шаг 10
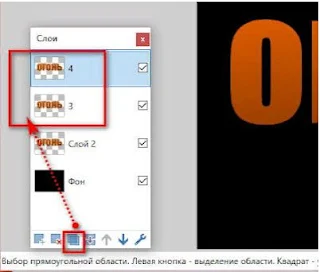
Меняем слои, что бы надпись белым цветом была с верху.
 Шаг 11
Шаг 11
Во вкладке Эффекты — Искажение, выбираем Dents Classic.
 Шаг 12
Шаг 12
Передвигаем ползунки как показано на скриншоте. (Можно сделать на ваш вкус). Сохраняем результат.
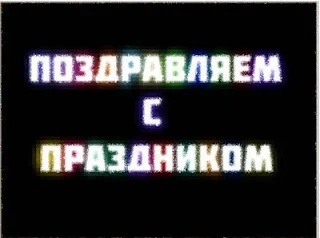
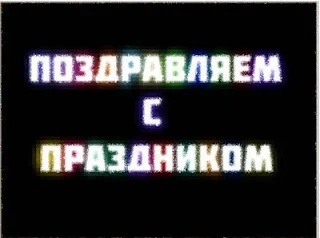
 Вот и всё. Смотрим на картинку:
Вот и всё. Смотрим на картинку:

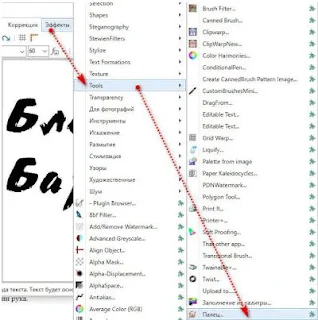
 Открываем эффект Палец.
Открываем эффект Палец.
 И делаем "Пальцем" завитки на буквах, похожие на пламя. Выбираем кисть и делаем другие настройки.
И делаем "Пальцем" завитки на буквах, похожие на пламя. Выбираем кисть и делаем другие настройки.
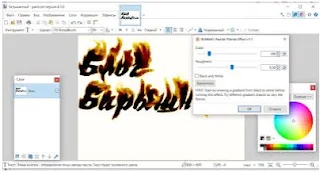
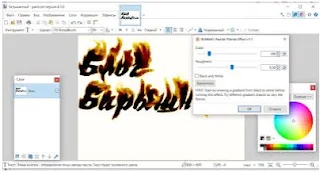
 После того как сделали языки пламени, в Эффектах — Узоры находим Flames. И по своему вкусу делаем настройки пламени, двигая ползунки.
После того как сделали языки пламени, в Эффектах — Узоры находим Flames. И по своему вкусу делаем настройки пламени, двигая ползунки.
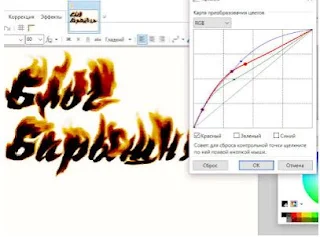
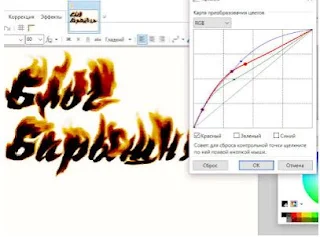
 Затем заходим в Коррекцию — Кривые и вновь настраиваем пламя по вашему желанию.
Затем заходим в Коррекцию — Кривые и вновь настраиваем пламя по вашему желанию.
 А вот результат:
А вот результат:

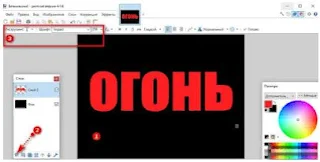
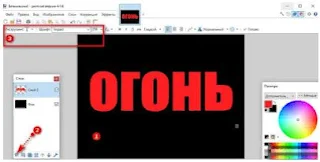
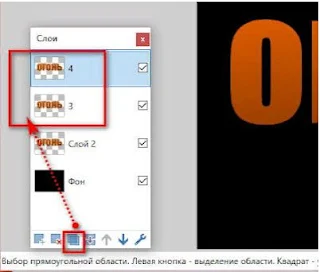
 В Инструментах нажимаем Волшебную палочку. Нажимаем квадратик Добавление — Объединение и выделяем каждую букву текста.
В Инструментах нажимаем Волшебную палочку. Нажимаем квадратик Добавление — Объединение и выделяем каждую букву текста.

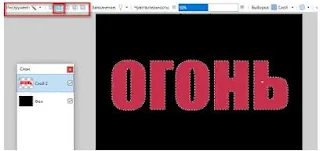
 Делаем градиент, тёмная часть должна быть внизу. Снимаем выделение Волшебная палочка. Создаём 2 копии слоя текста. Переименовываем их, что бы не перепутать.
Делаем градиент, тёмная часть должна быть внизу. Снимаем выделение Волшебная палочка. Создаём 2 копии слоя текста. Переименовываем их, что бы не перепутать.
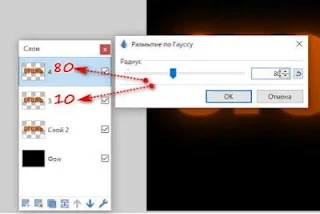
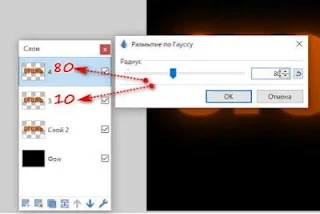
 Идём в Эффекты — Размытие — Размытие по Гауссу. Для первой копии текста применяем плагин передвигая ползунок на цифру 10, для второй на 80. Слои соединяем в один.
Идём в Эффекты — Размытие — Размытие по Гауссу. Для первой копии текста применяем плагин передвигая ползунок на цифру 10, для второй на 80. Слои соединяем в один.


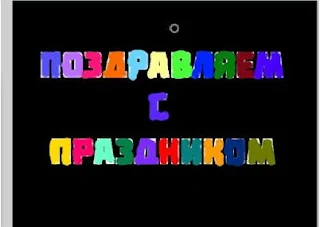
 Вот и всё, а внизу результат огненного текста.
Вот и всё, а внизу результат огненного текста.


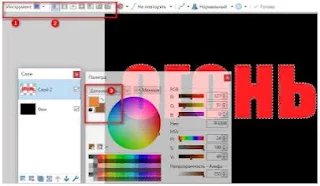
Инструменты — Текст — в палитре выбираем белый цвет.

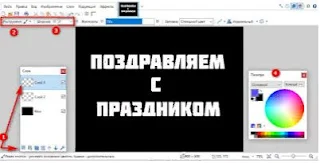
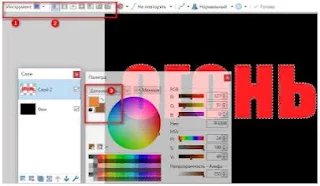
- Создаём новый слой (он должен быть вверху).
- В инструментах находим кисть, устанавливаем нужную ширину
- Кистью, поверх белых букв, обводим разными цветами текст
- В палитре меняем цвет

Шаг 5
Не переживайте если написанный текст будет не ровным, в данном случае это не важно.
Выбираем во вкладке Эффекты — Размытие — Размытие по Гауссу. Делаем это на цветном изображении.

Устанавливаем ползунок на цифре 15. (Вы можете выбрать так, как понравится вам). Нажимаем ОК.

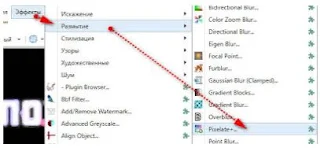
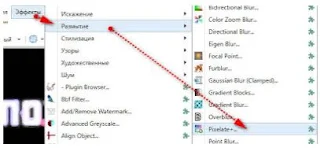
Вновь открываем вкладку Эффекты — Размытие — Pixelate.

Шаг 9
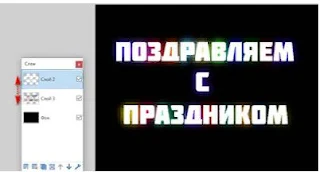
В окне эффекта устанавливаем ползунки на 10. (Можно и больше, и меньше — на ваше усмотрение)Нажать ОК

Меняем слои, что бы надпись белым цветом была с верху.

Во вкладке Эффекты — Искажение, выбираем Dents Classic.

Передвигаем ползунки как показано на скриншоте. (Можно сделать на ваш вкус). Сохраняем результат.


Огненный текст
1 вариант
Этот способ хорош тем, что пламя на буквах можно делать каждый раз по-разному.
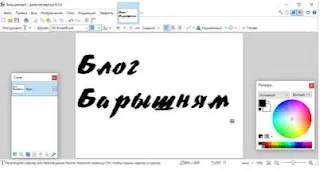
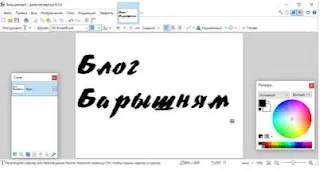
Создаём новый файл в программе, пишем инструментом Текст любые слова.






Вариант 2
- Открываем документ, делаем фон чёрным (Инструменты — Заливка)
- Создаём новый слой, он должен быть сверху.
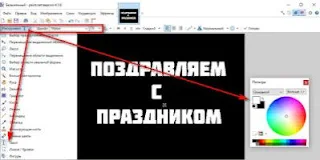
- Открываем Инструмент — Текст и пишем свои слова. Цвет букв любой.


- Нажимаем вкладку инструменты — выбираем Градиент.
- Нажимаем первый квадратик (линейный градиент)
- Выставляем цвета — основной оранжевый, дополнительный — коричневый.



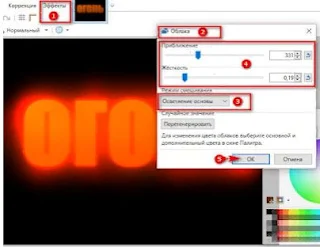
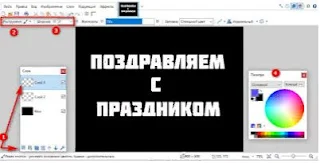
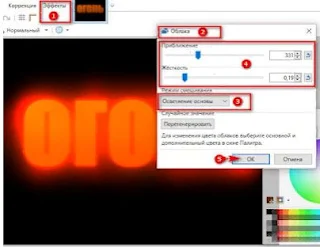
- Открываем Эффекты
- Узоры — Облака.
- Выбираем — Осветление основы
- Передвигаем ползунки, настраивая по вкусу огонь вокруг букв.
- Нажимаем ОК
Повторяем то же самое второй раз.

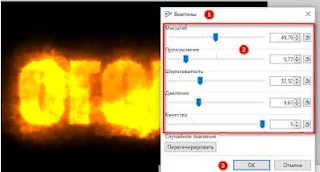
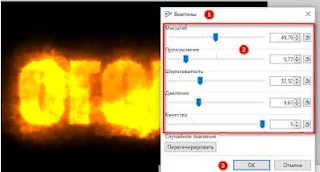
- Заходим Эффекты — Искажение — Вмятины.
- Регулируем интенсивность пламени ползунками.
- Сохраняем, нажав ОК


На сегодня я заканчиваю, спасибо за внимание. Если что-то не понятно — обращайтесь в комментариях.



Спасибо в нулевых мне бы это очень помогло!
ОтветитьУдалитьПожалуйста.
ОтветитьУдалить